3年ほど前から視聴したアニメを記録するのに「Annict」というサイトを利用しているので、今回紹介します。
本なら読書メーター、映画ならFilmarksがありますが、現在時点ではこれらはブログ記事で紹介しています。
アニメだけAnnictで管理する理由は「視聴に時間がかかる」「リンクを貼りづらい」「画像があるとよい」。
アニメは基本「Amazonプライムビデオ」で観ます。無料公開以外にもその場でレンタルして観ることもできるのでおすすめ。 Amazon プライムビデオ(30日間の無料体験)Annictとは?

個人サイトながらほかのサービスが追随できない高レベルの、視聴したアニメを記録、共有するサイト。
AnimeとAddict(中毒)を掛け合わせた造語で、アニメがないと生きていけない!との思いがあるそう。
Annictでできること
ライブラリ…アニメを「見てる」「見たい」「見た」「一時中断」「視聴中止」にカテゴリ分けできます。
見つける…「今期」「来期」「前期」「人気」「新規登録」からアニメを探すことができます。
他に1話ごとに感想を記録したり、お気に入りコレクションを作ったり、フォローができたりします。
実際に触ってみるとわかりますが、スタイリッシュかつシンプルで使っていて非常に気持ちが良いUI。
詳しい使い方はチュートリアルがあるため、実際にログインして使ってみるのが良いと思います。
Annictをスプレッドシートに起こす

AnnictではAPIを公開しており、これを利用することで自分のデータをスプレッドシートにおこせます。
やり方の記事が少なく初心者には難しかったため、ChatGPTに聞きながらやり方を図解付きで解説します。
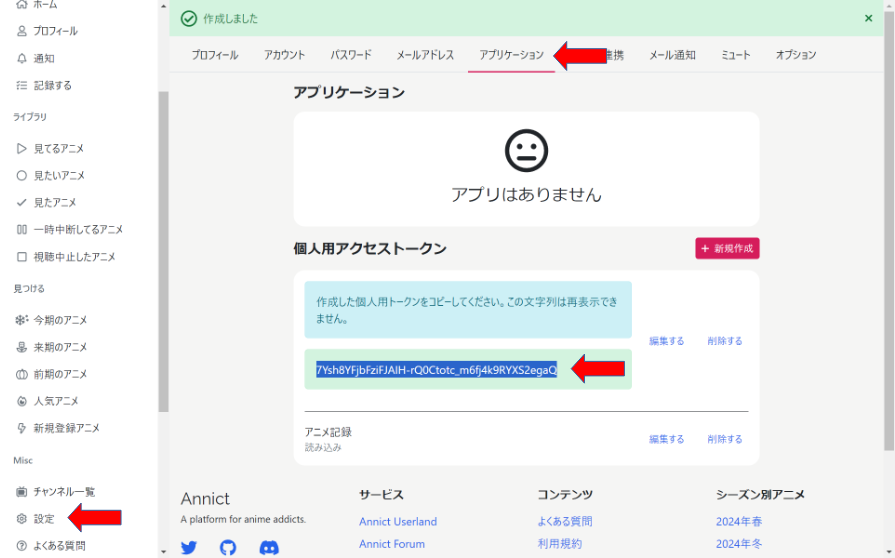
個人用アクセストークンの取得

設定>アプリケーション>個人用アクセストークン>新規作成で、名前を付けてAPIを発行してコピー。
スプレッドシートの設定

- APIは「3Qh48MUD9WaR3XZK4xoDk4x07KLQt5J6TGF15yr」
- エンドポイントは「https://api.annict.com/graphql」
について、以下のqueryをGASを利用してスプレッドシートに出力します。
Google Apps Script (GAS)を使用して指定されたGraphQL APIエンドポイントからデータを取得し、
Googleスプレッドシートに出力する方法を説明します。このプロセスは、以下の手順で実行されます:
- Googleスプレッドシートの準備: 新しいスプレッドシートを作成します。
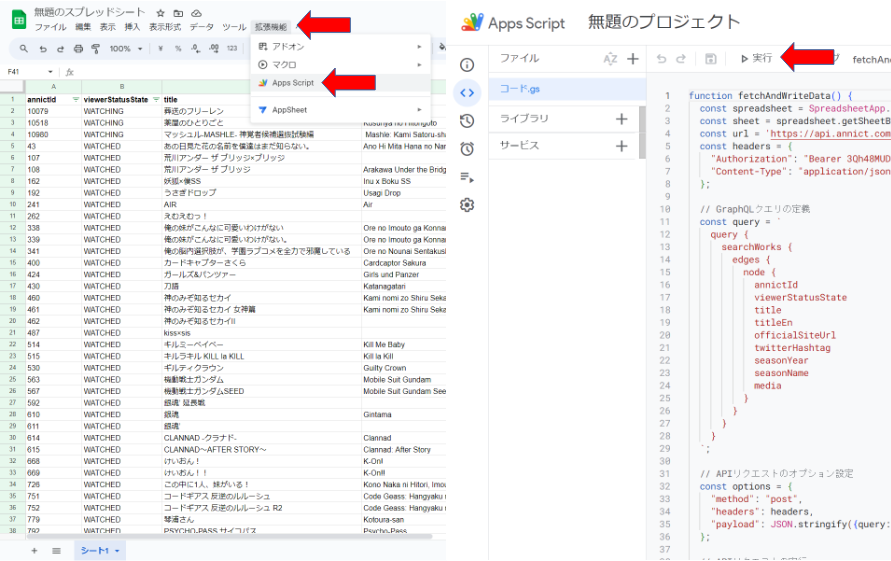
- Apps Scriptプロジェクトの作成: 拡張機能>Apps ScriptでApps Scriptプロジェクトを開きます。
- GraphQLクエリの定義: 必要なデータを取得するためのGraphQLクエリを定義します。
- APIリクエストの実装: Apps Scriptを使用してGraphQL APIリクエストを実装します。
- スプレッドシートへの出力: 取得したデータをスプレッドシートに出力します。
以下はGraphQL APIからデータを取得、スプレッドシートに出力するためのApps Scriptコードです。
以下では、GraphQLクエリを実行し、結果をパースしてスプレッドシートに書き込む方法を示します。
注意:太字の部分は先ほど発行した個人用アクセストークンは変更してください。
function fetchAndWriteData() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("シート1") || spreadsheet.insertSheet("シート1");
const url = 'https://api.annict.com/graphql';
const headers = {
"Authorization": "Bearer 3Qh48MUD9WaR3XZK4xoDk4x07KLQt5J6TGF15yr",
"Content-Type": "application/json"
};
// GraphQLクエリの定義
const query = `
query {
searchWorks {
edges {
node {
annictId
viewerStatusState
title
titleEn
officialSiteUrl
twitterHashtag
seasonYear
seasonName
media
}
}
}
}
`;
// APIリクエストのオプション設定
const options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify({query: query})
};
// APIリクエストの実行
const response = UrlFetchApp.fetch(url, options);
const json = JSON.parse(response.getContentText());
// データの出力
const data = json.data.searchWorks.edges.map(edge => {
const node = edge.node;
return [
node.annictId,
node.viewerStatusState,
node.title,
node.titleEn,
node.officialSiteUrl,
node.twitterHashtag,
node.seasonYear,
node.seasonName,
node.media
];
});
// ヘッダーの追加
sheet.appendRow([
"annictId",
"viewerStatusState",
"title",
"titleEn",
"officialSiteUrl",
"twitterHashtag",
"seasonYear",
"seasonName",
"media"
]);
// データの書き込み
sheet.getRange(2, 1, data.length, data[0].length).setValues(data);
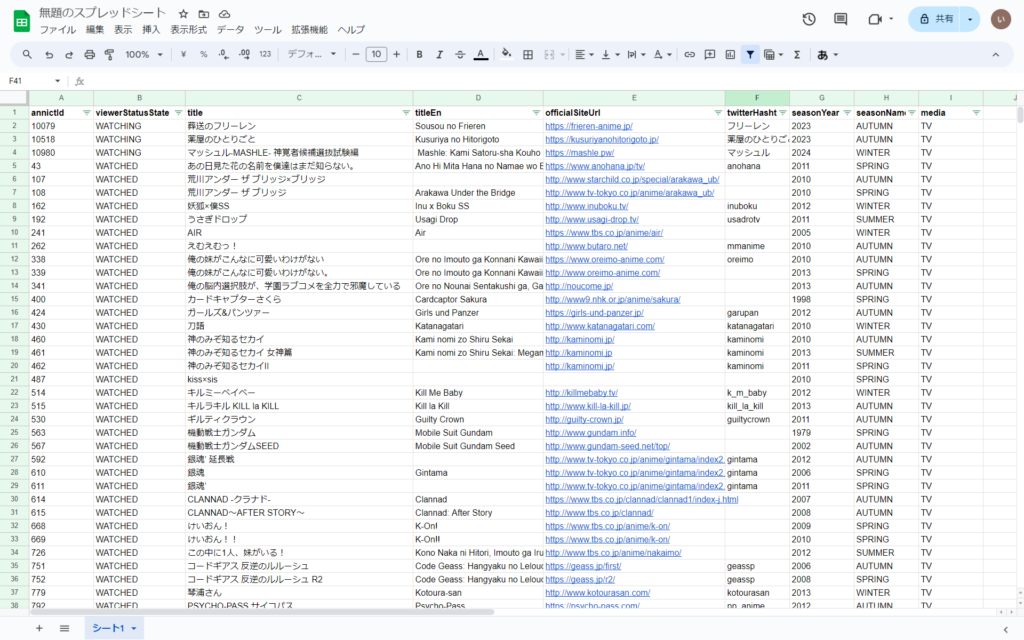
}コードを貼り付け実行を押してスプレッドシートを更新すると、上の写真のように内容が反映されます。
使えるクエリの種類はGraphQLリファレンスにあるようですが、よく分からないので今回は上の項目だけ。
クエリはANNICT APIを活用して自身の「歴代アニメ視聴履歴&評価ポータル」を作成を参考にしました。
自動更新機能を付ける
このコードに手動で更新用のトリガーを設定する方法を説明します。
毎回全データを呼び出しているのは負荷が高い気がするので、詳しい人がいたら修正点指摘いただけると…
- Googleスプレッドシートで「拡張機能」>「Apps Script」を選択して、Apps Scriptエディタを開きます。
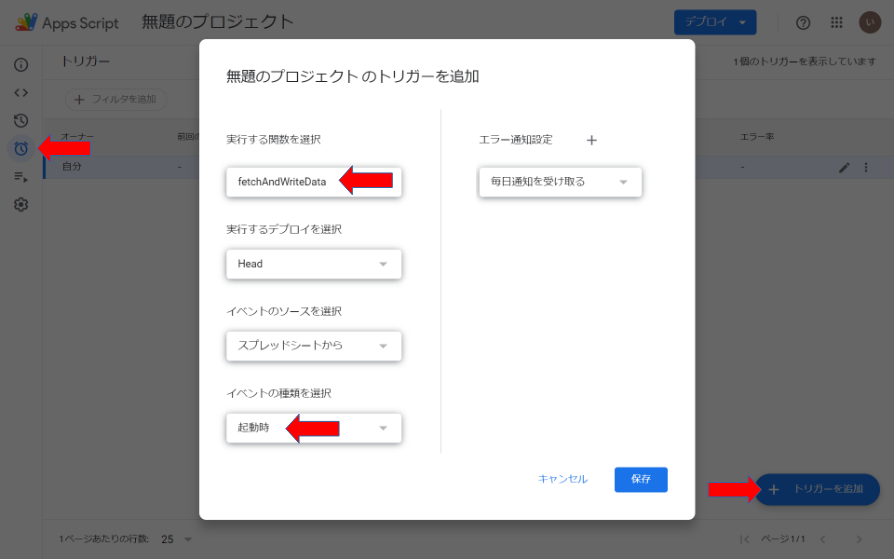
- スクリプトエディタの画面で、左側の「トリガー」アイコン(時計のアイコン)をクリックします。
- 右下にある「トリガーを追加」をクリックします。
- 実行する関数として
fetchAndWriteDataを選択します。 - イベントのソースとして「時間主導型」を選びます。
- 時間の頻度(例:毎時、毎日、毎週など)を選択し、具体的な時間帯や間隔を設定します。
- 保存をクリックしてトリガーを設定します。