
日本語だけの本ブログですが、多言語にすれば読者が増えるのでは?という安易な考えが浮かびました。
色々な記事を読んで、有料も含めて良さそうだったプラグインと実際に対応させた過程を紹介します。
手順としてはそこまで難しくないと感じましたが、問題はその後の多言語記事のケアかな…
良さそうだったプラグイン
Polylang

結論から言うと今回導入したプラグインです、無料で利用でき自動翻訳もそれなりの精度で行ってくれます。
なによりも利用者が多いため、わからないことがあった場合はすぐに調べることができることもメリット。
多言語ページのURLの後ろに、翻訳した順番に応じて番号が付いてしまうのが個人的には少し不満です。
Weglot

Google翻訳よりもはるかに精度が高いことで有名な、DeepLが利用できないか探していて見つけたプラグイン。
自動でSEOに考慮した多言語サイトを生成してくれ、翻訳もDeepLを含む4種類から選択することが可能です。
無料トライアルとして2,000単語まで翻訳が可能ですが、それ以降では利用料金がかかるので利用は見送りました。
Bogo

WordPressサイトでよく見かける「Contact Form 7」製作者による、多言語対応用のプラグインです。
Polylangと並んで評判が良さそうでしたが、翻訳機能は備わっていないのと、カスタムが必要らしい。
Polylangの便利さと比べると見劣りしたため、特に大きなデメリットはありませんでしたが見送りました。
Polylang導入
Polylang自体の導入方法については詳しいサイトも多いため、ここでは導入時のトラブルをメモしておきます。
最高にしたサイト:【優秀】気軽に多言語化できるPolylang【WordPressプラグイン】
lingotekでエラー
polylangは多言語用ページを設定するプラグインであり、翻訳には提携プラグイン「lingotek」が必要です。
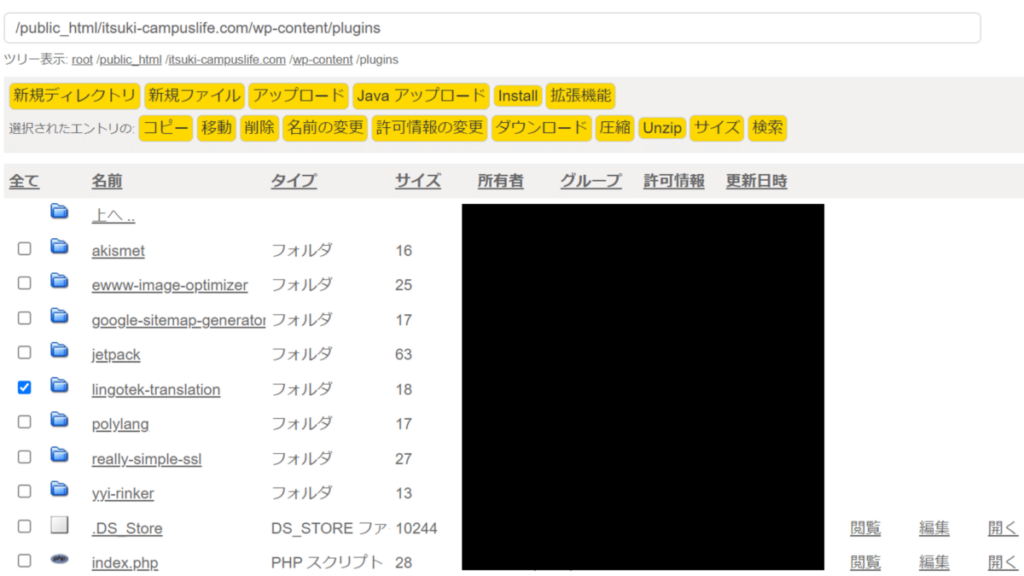
始めlingotekを有効化すると他プラグインとの競合からか、以下のようなメッセージが出てしまいました。
このサイトで重大なエラーが発生しました。
WordPressにログインし直しても同じメッセージが表示され、どの画面でできることは何もなさそう。

一瞬パニックになりましたが、FTPマネージャーで”wp-content”中のプラグインファイルを削除で解決。
バリューサーバーの場合、サーバー設定>FTP>ファイルマネージャーでした。
アイキャッチ画像が消える
これはプラグインの使用上どうしようもないみたいですが、改めて画像を設定しようとしても見つかりません。
どうやら「メディア」でアイキャッチ画像も多言語対応させないと、そもそも選択できないようです。
日本語サイトでF12ボタンで開発者ツールを起動、該当アイキャッチの格納ファイルの日付を確認します。
20XX/XXという表示からメディア欄で画像を検索、選択したら該当言語部分で+ボタンを押して追加。
これを全ての記事でやらないといけないと考えると、改めて外国語版で作り直した方が良いかもしれません。
追記:設定からアイキャッチ画像の同期をして全記事「更新」を押したらアイキャッチ画像が付きました。
機械翻訳の確認
lingotekの翻訳は思ったよりも精度が良いようで安心しましたが、地名などの固有名詞はうまくいっていません。
例を挙げると「長万部」は「Nagamanbe」「Chong mabe」「Osakabe」などとなるので手作業での修正は必要。
翻訳ページで右クリック「日本語に翻訳」でおかしな部分を探しつつ、編集ページで修正するのが早いかも。
未解決問題
各言語でのカテゴリーメニュー作成
メニュー作成や多言語でのカテゴリー作成はできましたが、現在のブログのようにカテゴリーメニューが欲しい。
英語で表示されていてもカテゴリーをクリックすると、日本語のページに飛んでしまう問題を解決したいです。
SEO効果はあるのか
Google公式によると単に機械翻訳しただけの記事は、あまり上位表示されない傾向があるとのことらしいです。
しかし固有名詞以外に特に直すところがない記事は、いったいどうすればいいのでしょうか?
元のサイトの順位などに影響するようであれば、様子を見つつ追加したり削除したりする可能性があります。
追記:ブログの非収益化にあたり、アクセスの少ない外国語記事は削除しました

Googleでの検索流入を増やすためにサイトのAMP化を行い、読者も少しずつ増え始めました。
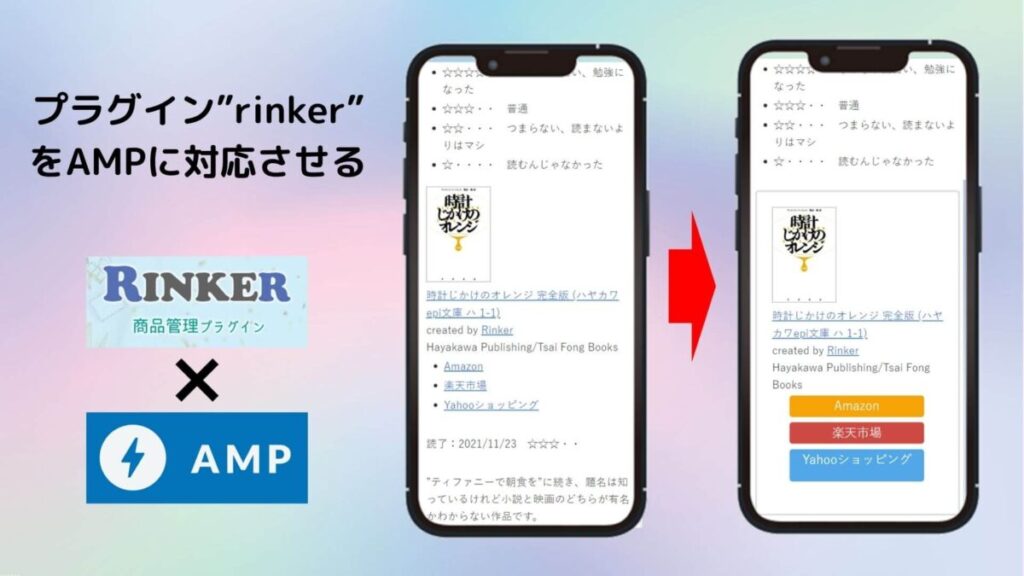
しかし一方で商品紹介プラグイン「rinker」はAMPに対応しておらず、売り上げが伸びない…
調べていたところrinkerのAMP化対応について断片的な情報があったので集めてまとめました!
AMP用コードの貼り付け

WordPressのAMP対応を本気で考えてみた | Webクリエイターな備忘録
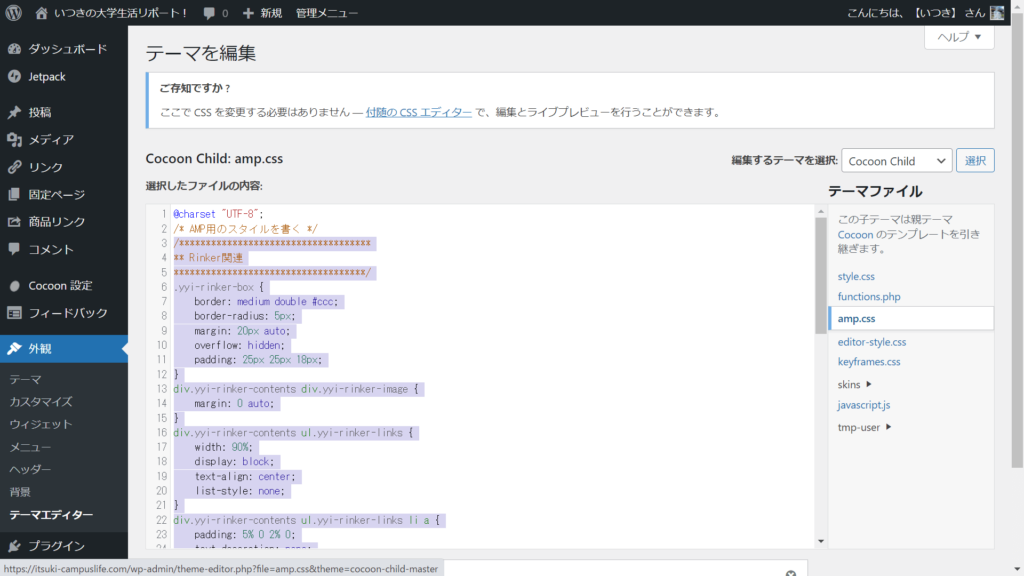
こちらのコードを「外観>コードエディター」でCocoon Childの「amp.css」最下段にコピペします。

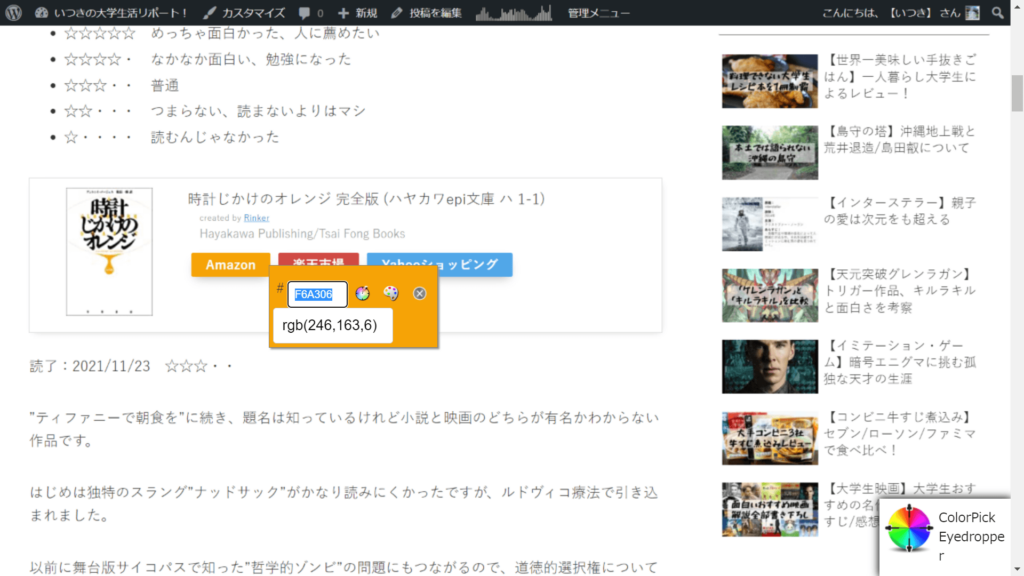
これだけではボタンの色がすごいため、AMP化する前のサイトにボタンの色を合わせておきましょう。

Chrome拡張機能「ColorPick Eyedropper」をサイトで起動、ボタン上でクリックして色コードをコピー。
デフォルトでの色コードは以下の通りです。
- amazonlink:#F6A306
- rakutenlink:#CF4944
- yahoolink:#51A7E8

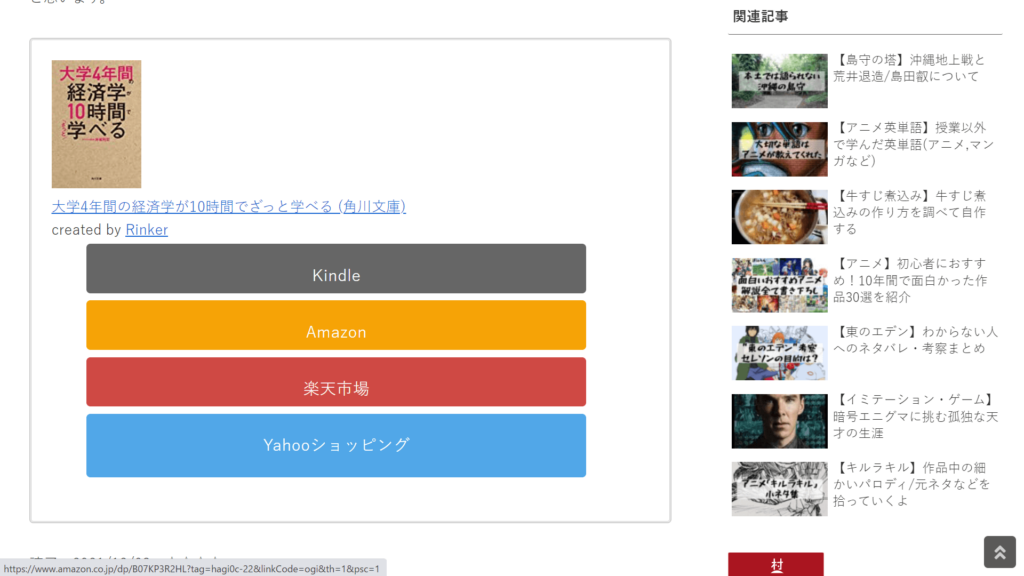
ボタンの色は変わりましたが、kindleや追加ボタンが反映されていないためそちらも追加しましょう。
ショップボタンのCSSをコピー、それぞれのボタンの名称に書き換え、同じように色コードを変更。
- kindle:amazonkindlelink(#666666)
- カスタムボタン1:freelink1(#4072B3)
- カスタムボタン2:freelink2(#)

現在はパソコン版でもボタンが縦に並んでしまいまだ見にくいですが、以前に比べてだいぶマシに。
様子を見つつ、体裁を整える方法についても調べつつまとめていきたいと思います!


