
はてなブログなどの無料サイトからWordPressに移ってくる人って、やっぱり自サイトを持ちたい
WordPressのようにお膳立てされた便利な状態から、あえて古の手打ちサイトに挑戦してみます。
以前から興味があったのですがやり方が分からなかったため、今回は備忘録としてメモしておきます。
サブドメインの取得

まるっとプラン(バリューサーバー)でのやり方をメモしておきます。5つまでサブドメイン取れる?
コントロールパネルのSSL用ドメインの場所に使いたいドメインを入れる(今回はsub.itsuki-…)
下の「ドメイン設定をする」ボタンを押して完了。

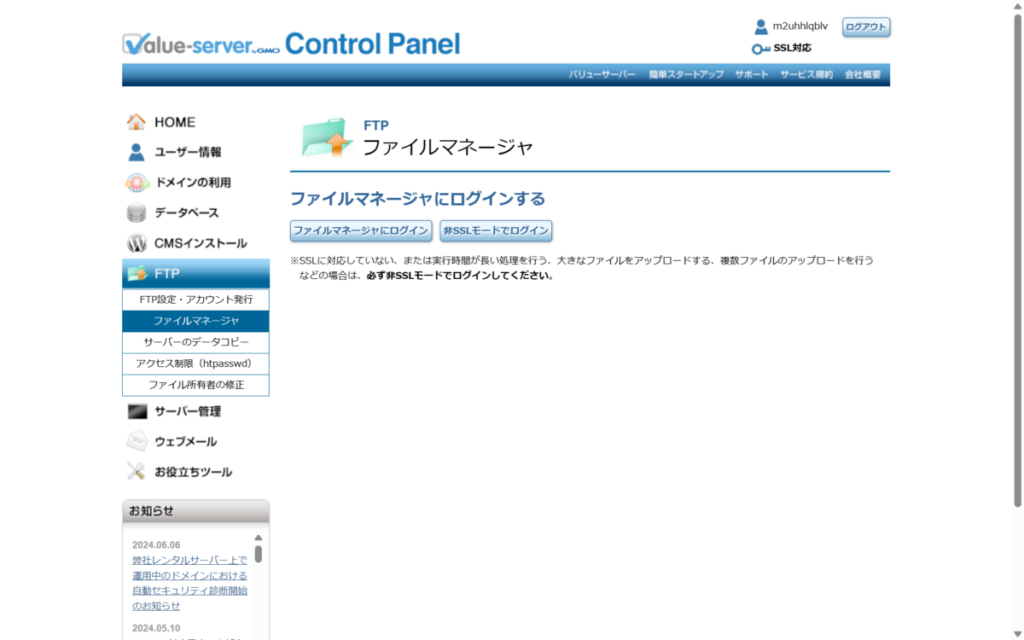
FTP>ファイルマネージャ>「ファイルマネージャにログインする」でhtml_publicファイルへ。
その中に「loot/html_public/今回のサブドメイン」ファイルがあるはずなので確認します。
今回は「loot/html_public/sub.itsuki-campuslife.com」というファイルになります。
エディタソフトのDL

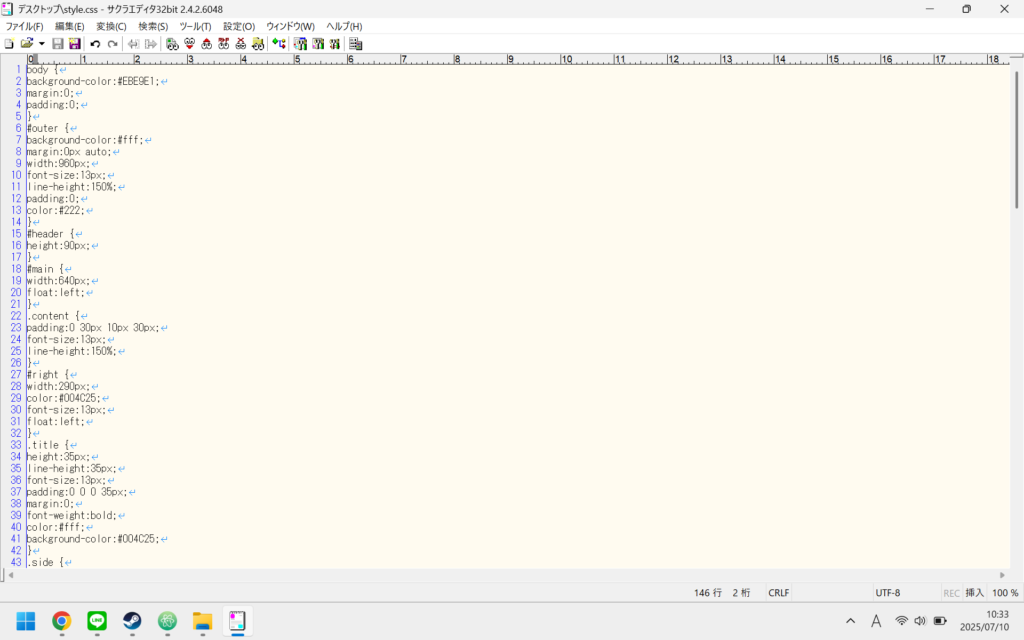
手打ち用のソフトは今回「サクラエディタ」を使います。昔使ってたatomがサ終したらしい。
ちょっと古そうなソフトなので、使い道には不安が残りますが、おすすめされていたので。
勝手に<></>セットで出してくれたり、色分けしてくれる奴が便利そう(昔やった懐かしい)
テンプレートの保存

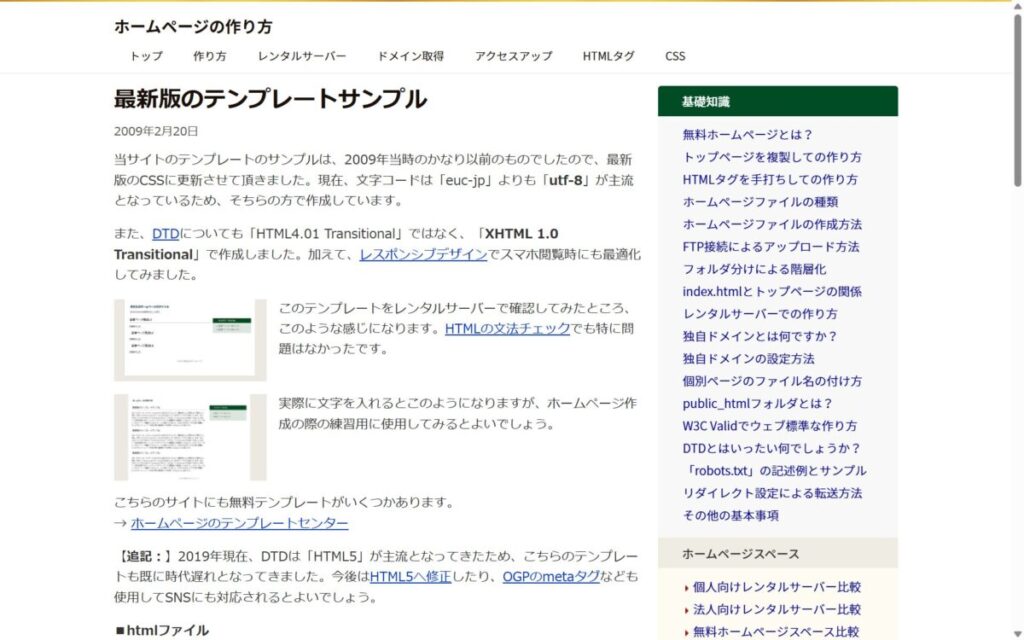
今回手打ちサイトを作るにあたり、こちらのサイトに非常にお世話になりました。わかりやすい。
https://www.homepage-tukurikata.com/hp/css-hp.html
こちらで公開されていたテンプレートを「index.html」「css.html」で保存します。
これをファイルマネージャから「loot/html_public/sub.itsuki-campuslife.com」にアップ。
ファイルの名前でhtmlとcssが紐づけられているので、名前を変えると反映されません。
テンプレサイト完成

サブドメインのURLを打ち込むとテンプレサイトが表示されます。ちょっと感動しました。
最初「sub/itsuki-…」だと思っていたら「sub.itsuki-…」でした、サブディレクトリとは違う。
ここからhtmlとcssをいじっていこうと思います。
css面倒なのでフルHTMLに

はるか昔にprogateでcssも勉強しましたが、結構難しいと感じるのでHTMLベタ打ちにします。
元もブログも情報量は少なかったので、これでほとんどカバーできているのがすごい所。
まだ作成中の部分も多いですが、良ければ訪ねてみてください。いつきの手打ちブログ
作成中に起きたエラー
下の階層で403が出ましたが、アップするファイル名が「index.html」でないといけないらしい。
階層が違うとはいえ、同じ名前のファイルがあるのは上書きとかの面でちょっと怖いと感じます。
https://ferret-one.com/blog/403
画像の読み込みが遅い
canvaで作ったサムネイル画像を乗せると重すぎてダメなので、拡張子を.webpに変更します。
もともとのサイトが.webpなので、吸い出せないかを調べてみました。
画像にちゃんと名前をつけていなかったので、サルベージは大変そう。ひとまず変換。
https://saruwakakun.com/tools/png-jpeg-to-webp



