
実験の発表のため、久しぶりに上下左右に目盛りがあるグラフを作ろうとしたら忘れました。
方法を調べるのに1時間ほどかかって非常に頭にきたので、ブログ記事としてまとめておきます。
紹介しているグラフの形式は学校や分野によって異なるので、よく確認して作成してください!
【研究用ツール】グラフ作成など卒業研究で理系大学生が使うサイト
2軸グラフの準備(一番大切)

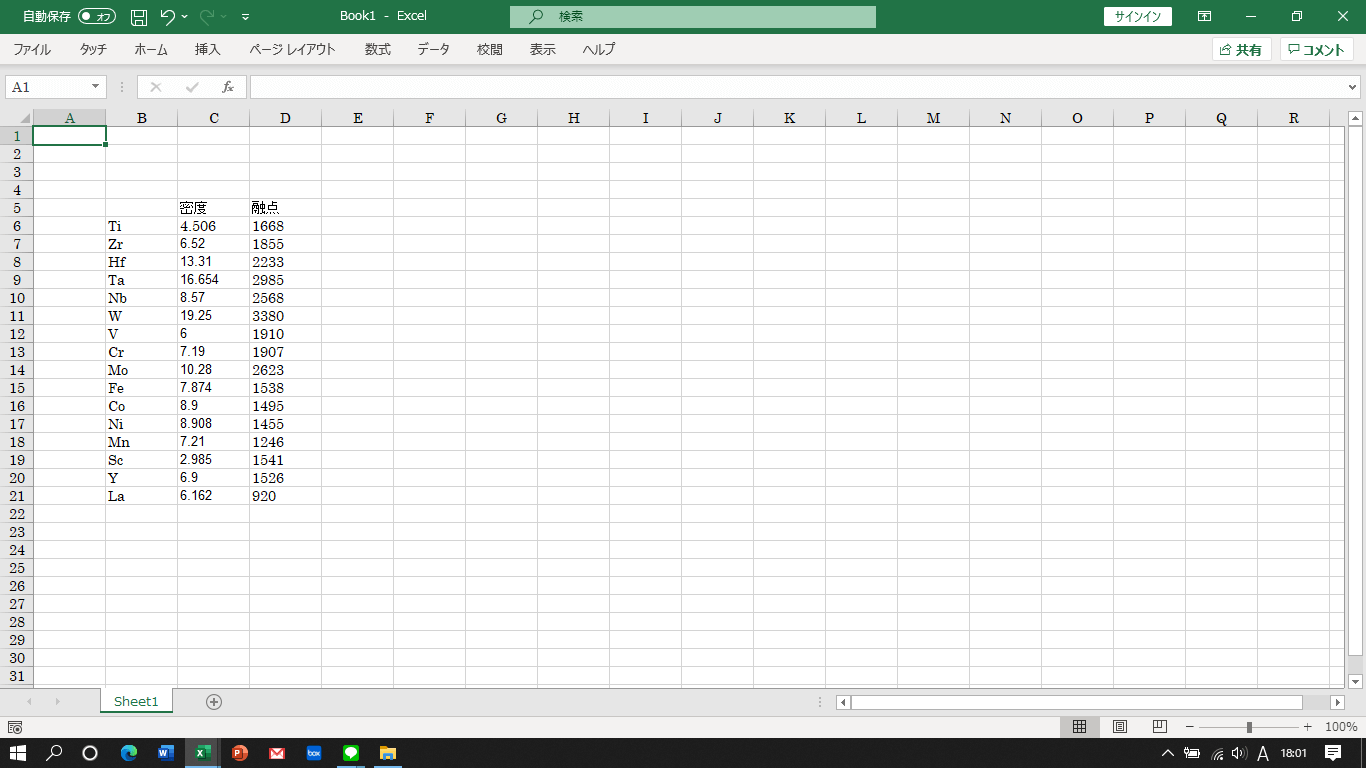
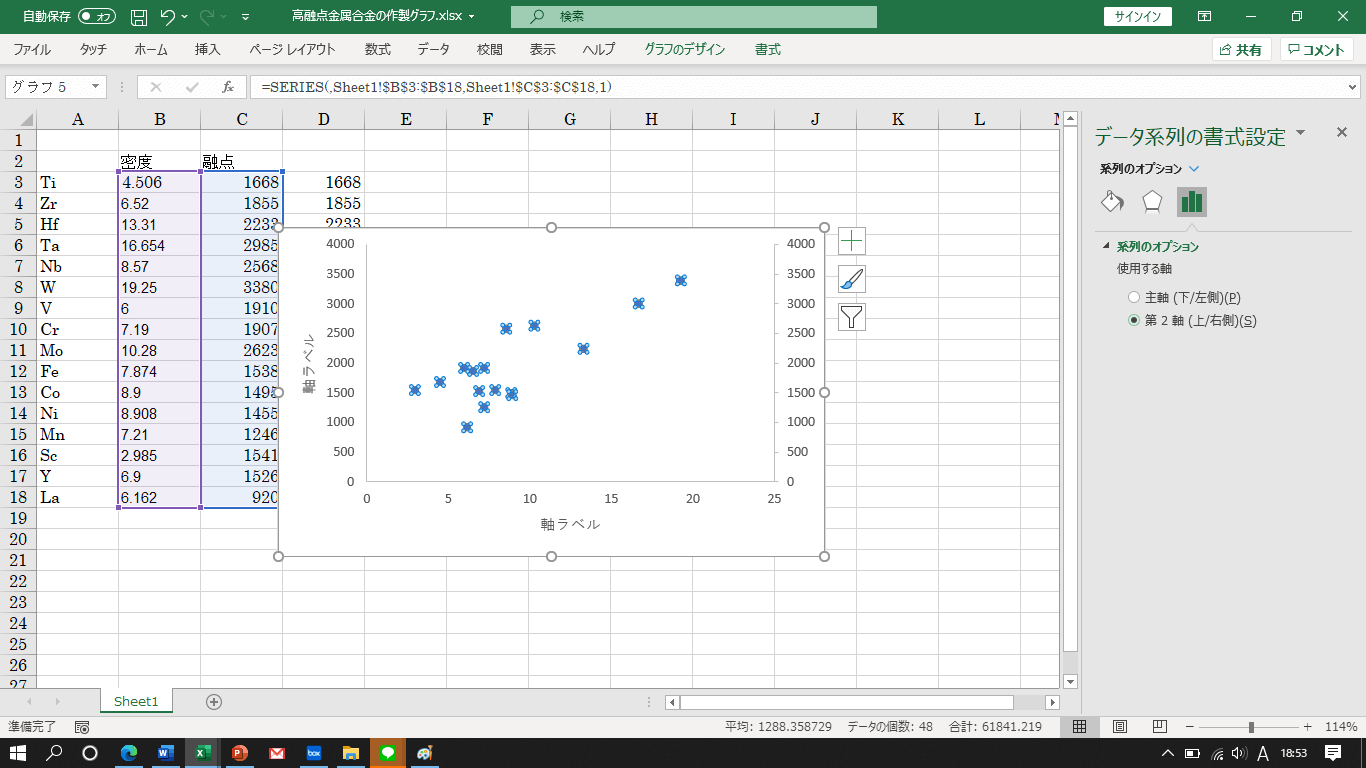
データを用意します。基本的に左がX軸、右がY軸になります。

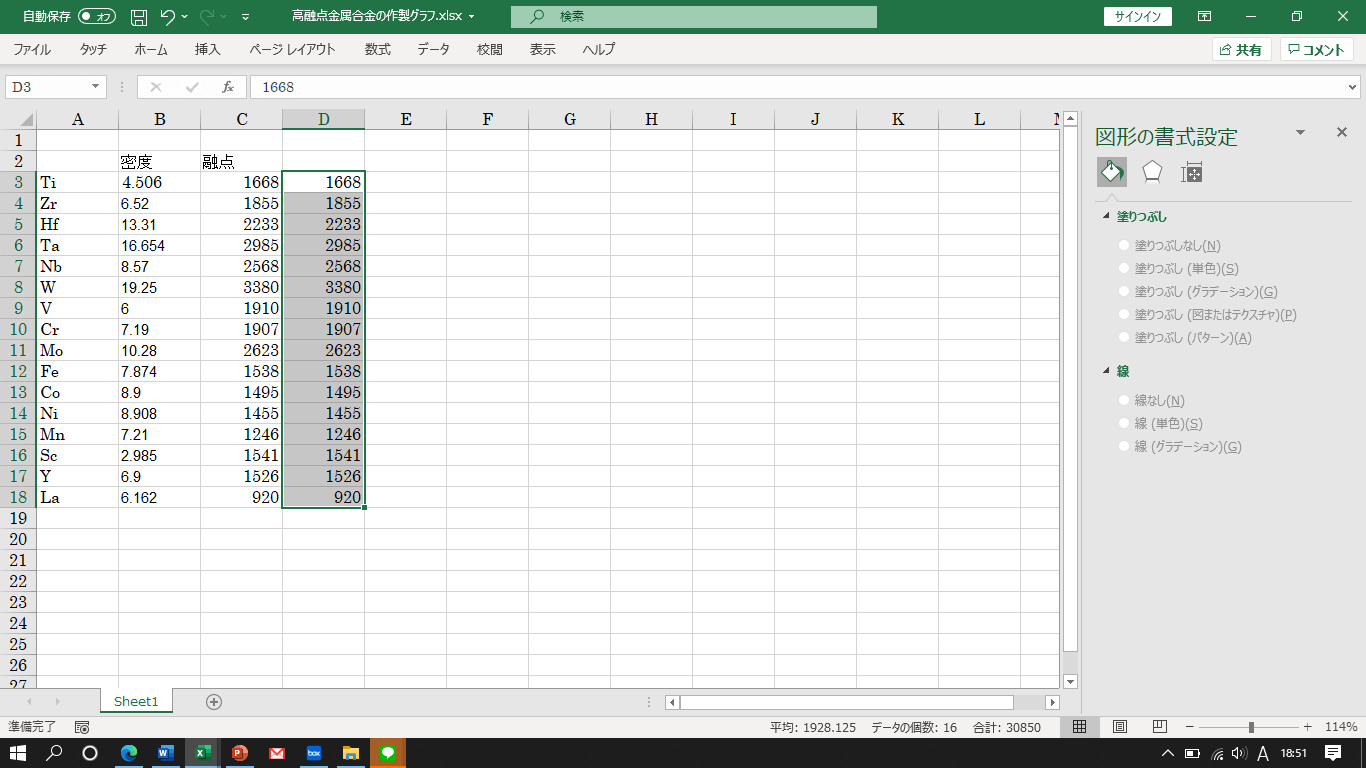
Y軸の内容をコピーしてダミー列を作ります。

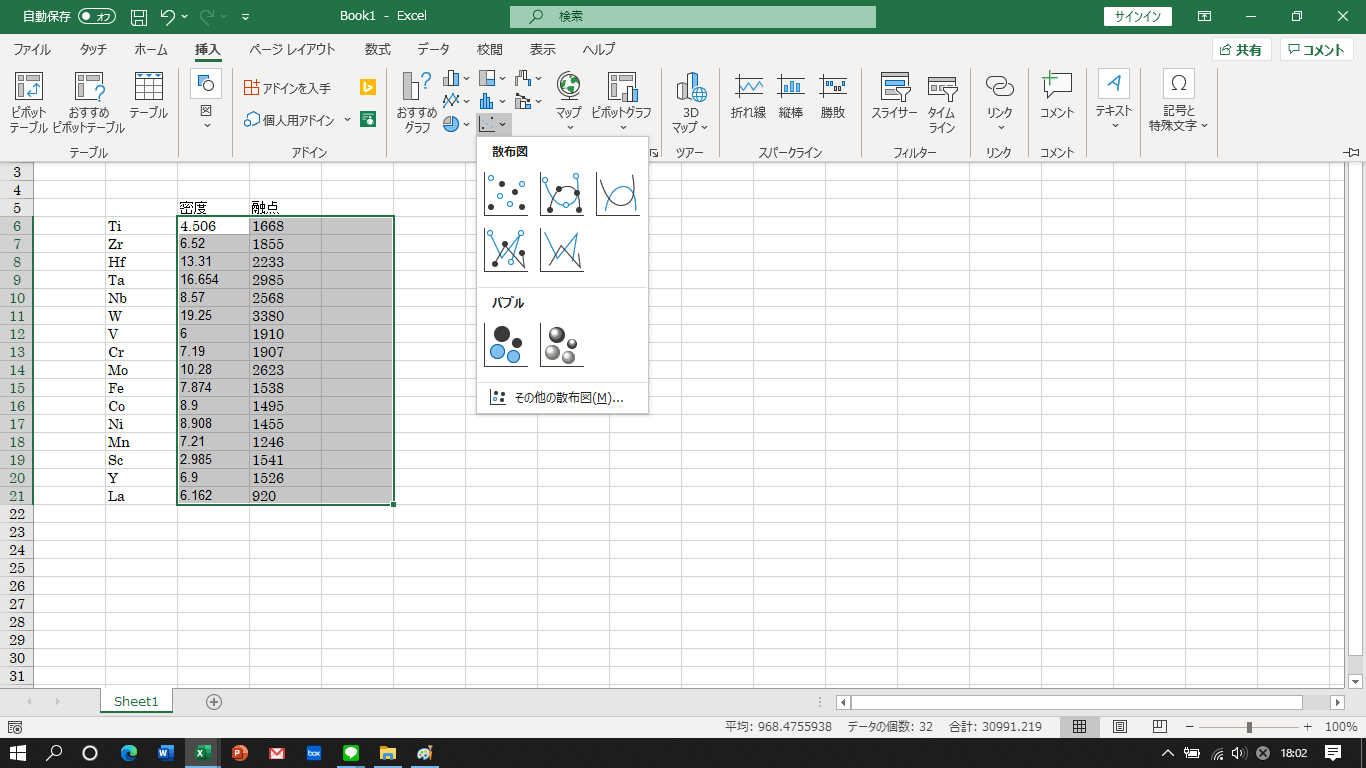
表を選択して「挿入」からグラフを選択します。このときのポイントはX軸とY軸意外に一列余分に範囲を選択すること。

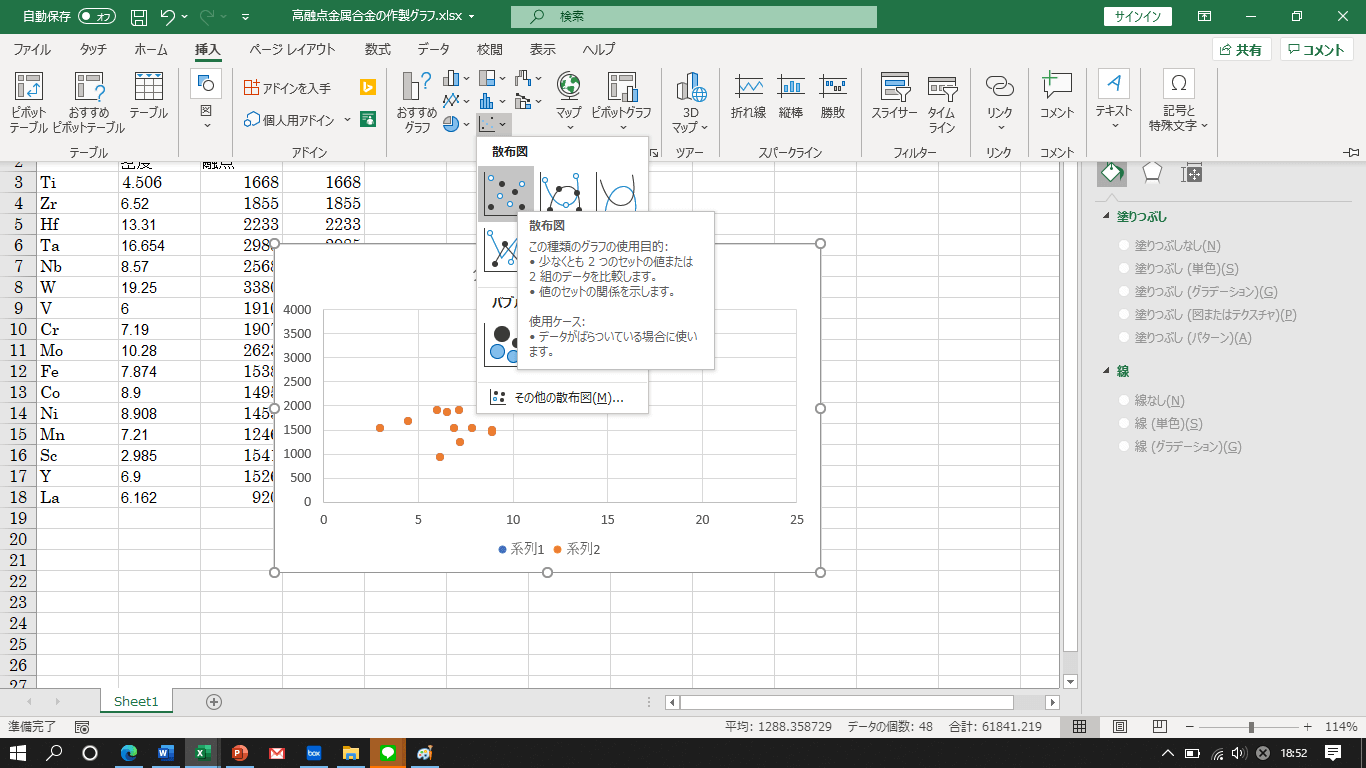
今回は「散布図」を選択しました。

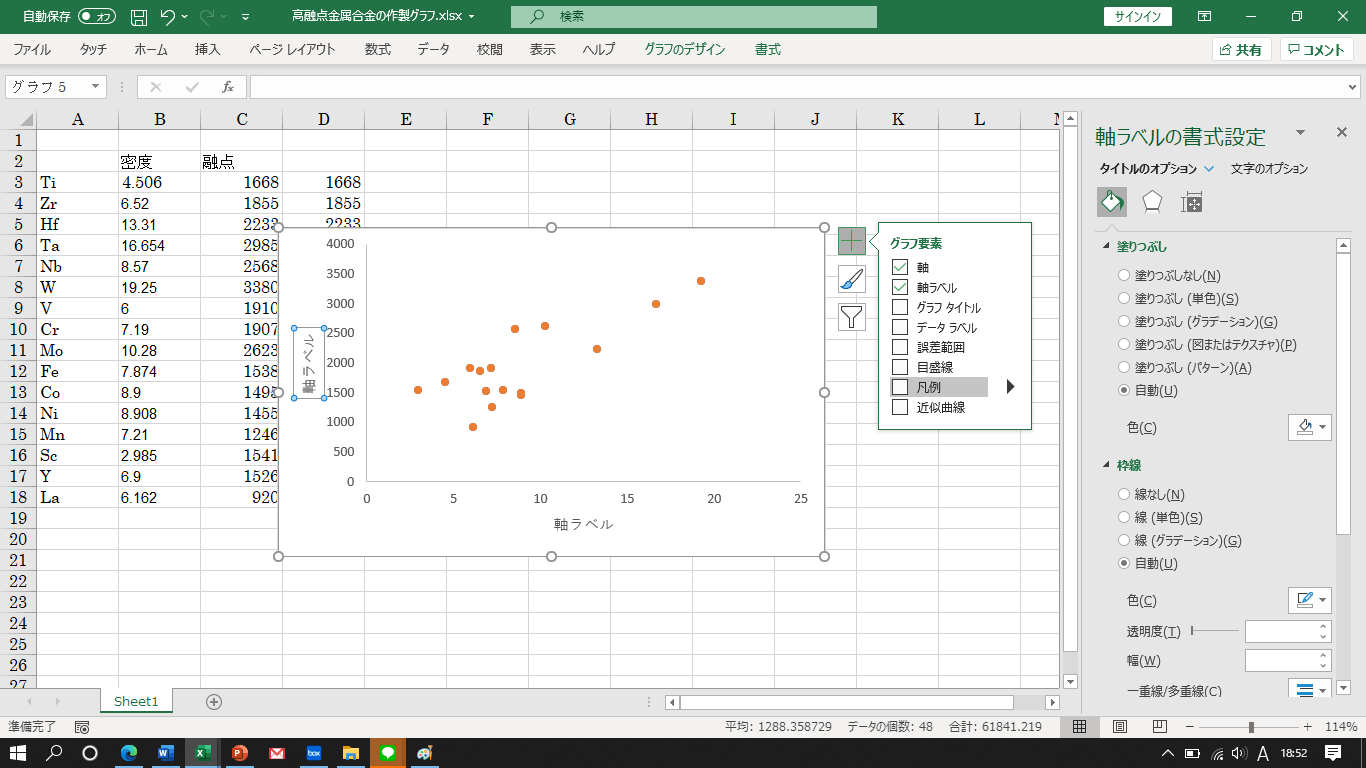
グラフの右上にある「+」をクリックして必要ない要素を消していきます。表示されていない場合はグラフをドラッグすると出てきます。
上下左右への軸の追加

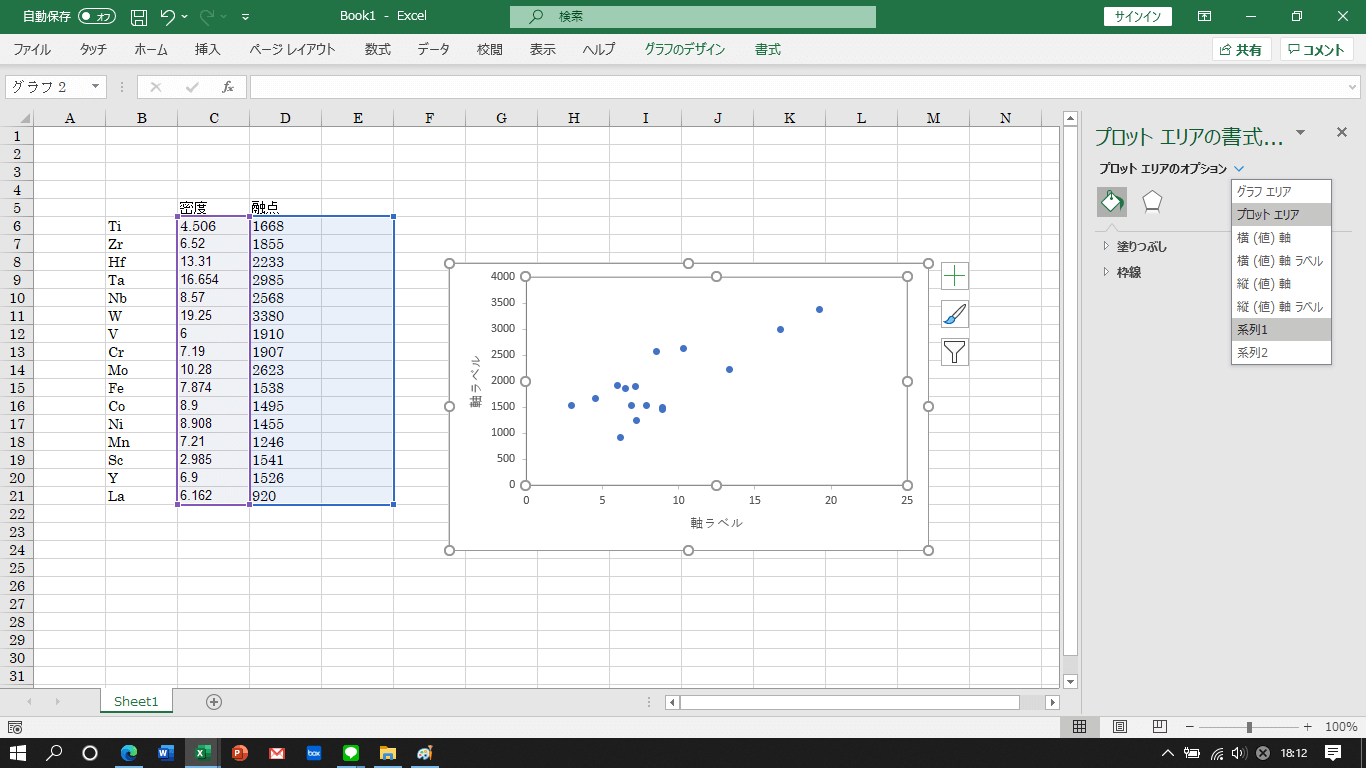
グラフ内をダブルクリックすると右側に「書式設定」出てくるので「オプション」から「系列」を選択します。

系列のオプションから棒グラフのマークを選択して「主軸」を「第2軸」に変更すると、右側に軸が出てきます。

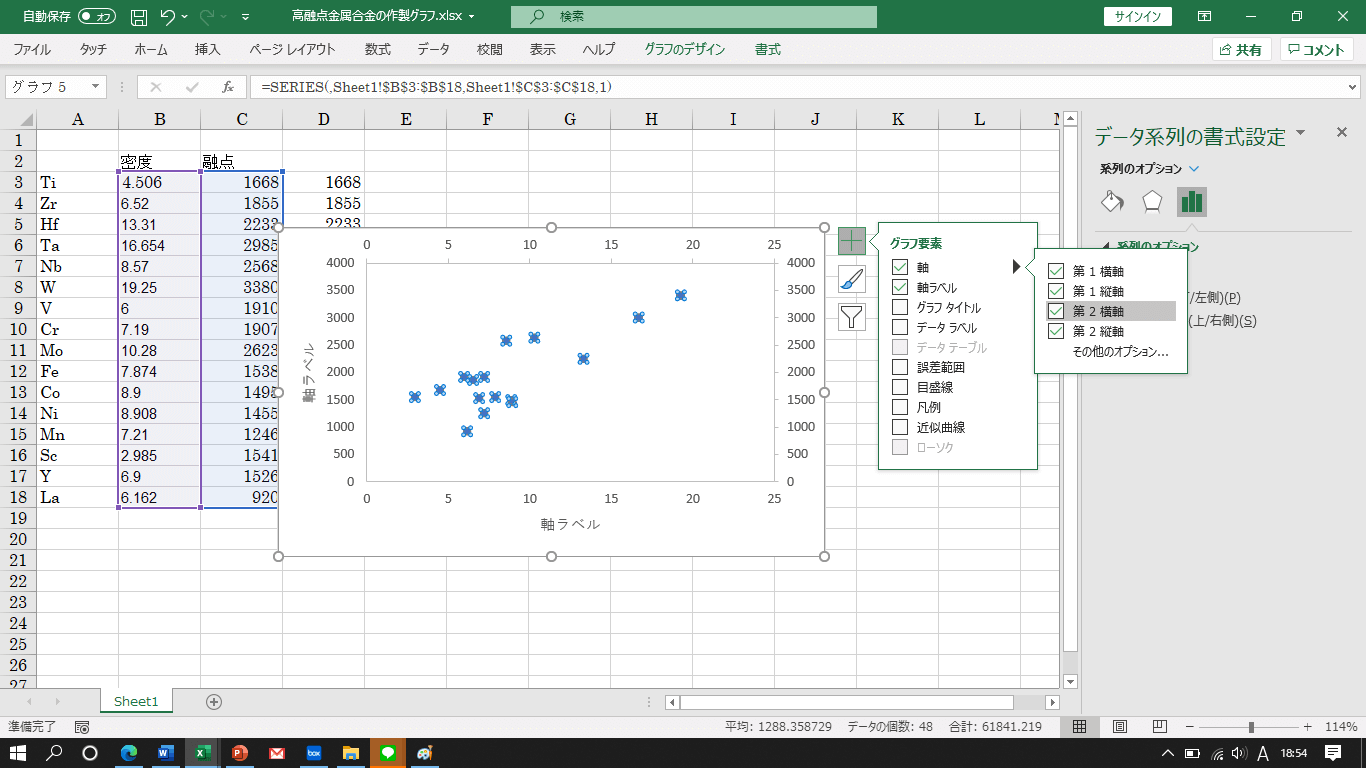
グラフの「+」をクリックして「軸」の右側の矢印から「第2横軸」のボックスにチェックを入れると軸が出てきます。

2軸グラフなら左右の目盛りの数字は異なりますが、今回は同じなので数値を揃えます。
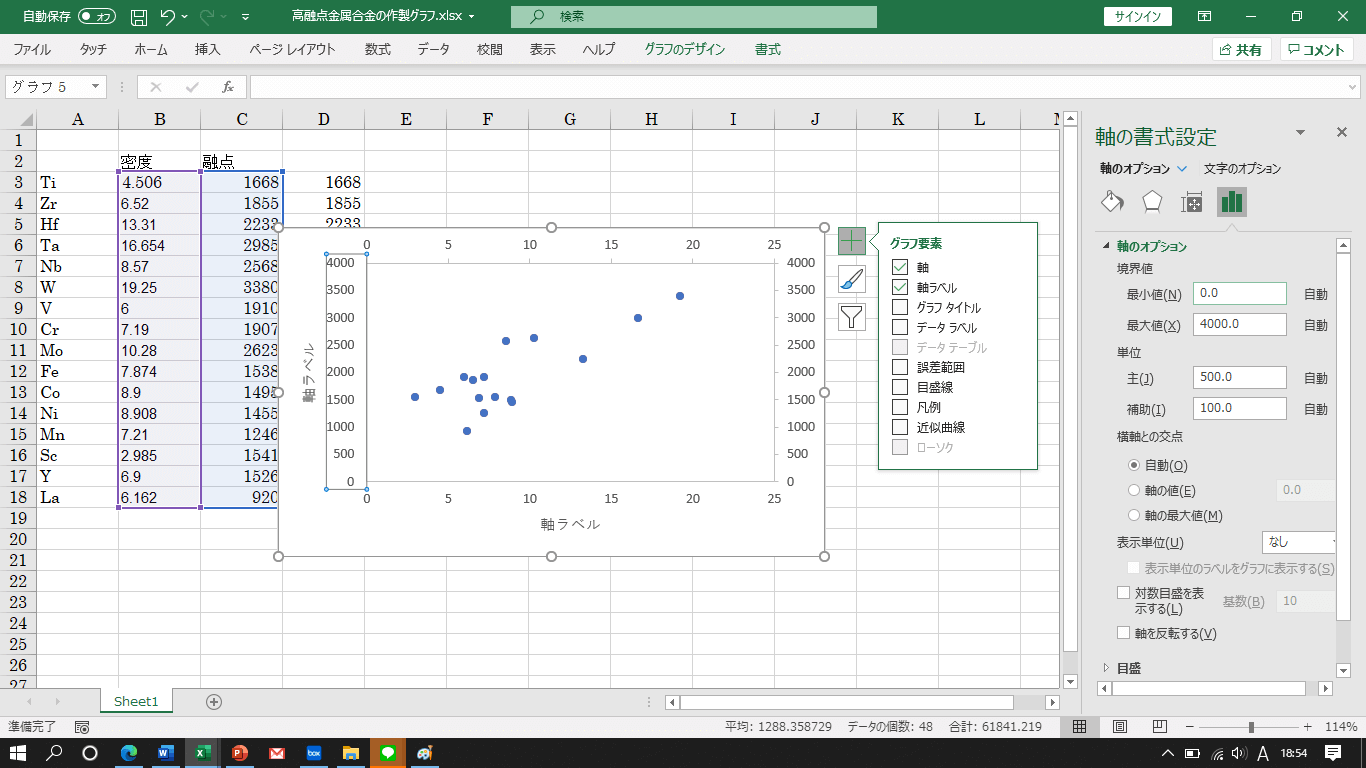
数字をクリックして「軸のオプション」→「軸のオプション」→境界値、単位を設定

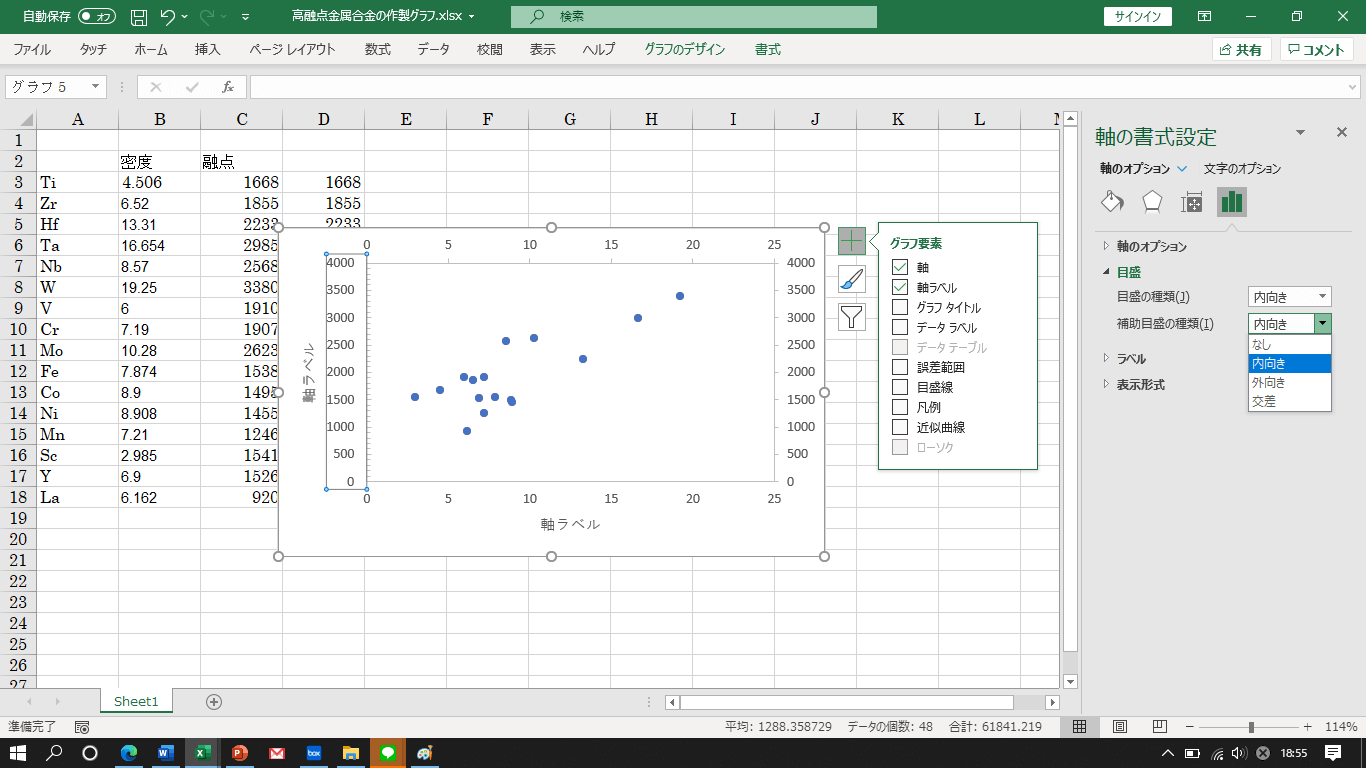
グラフの数字をクリックして「軸のオプション」→棒グラフマーク→「目盛り」→「目盛りの種類」を内向きに変更。他の場所も同様にします。
軸の色など調整(忘れやすい)

画像は右側の縦軸を内側にし忘れていますが、すべて内側に変更したとします。
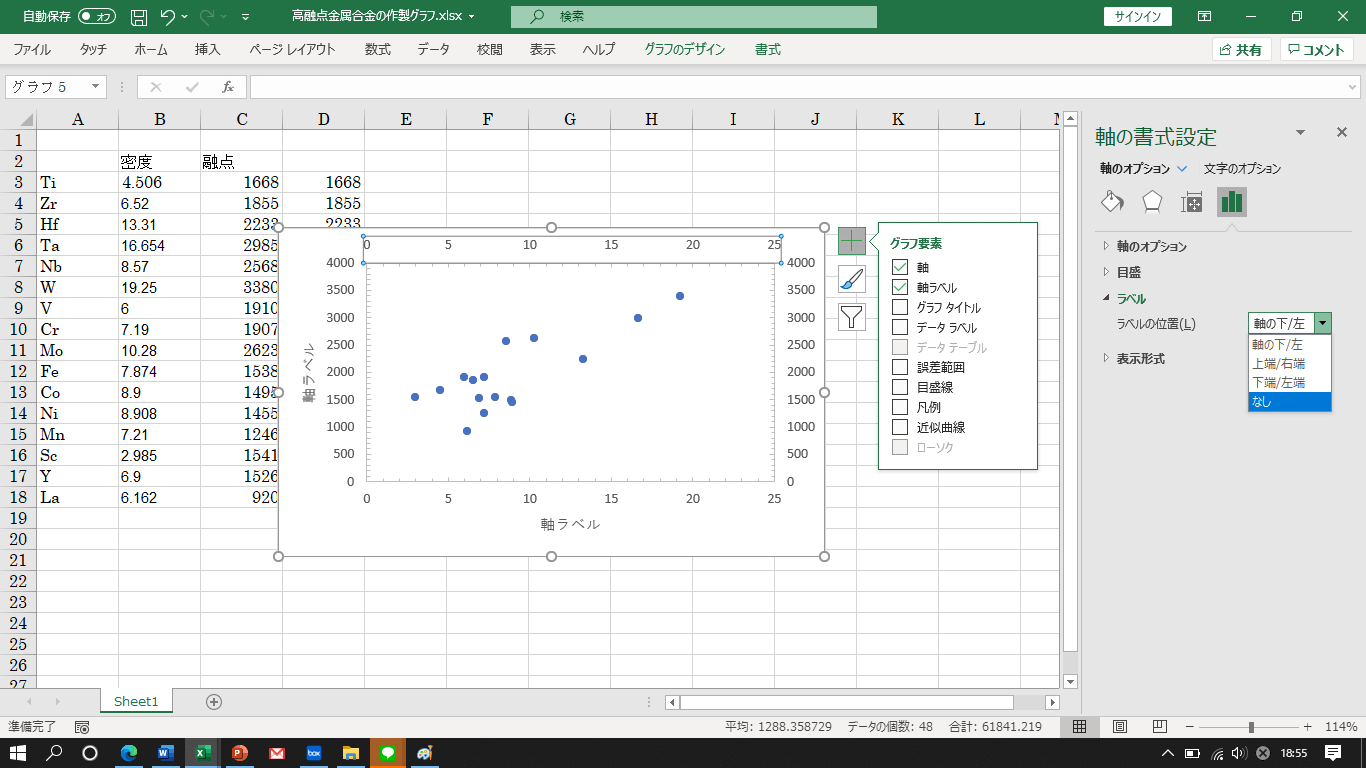
必要ない部分の数字部分をクリックして「軸のオプション」→「ラベル」→「なし」を選択。
2軸グラフでないときは上と右は消してしまって問題ありません。
数字部分を選択してDeleteキーを押すと数字と一緒に目盛り線も消えてしまうので注意。

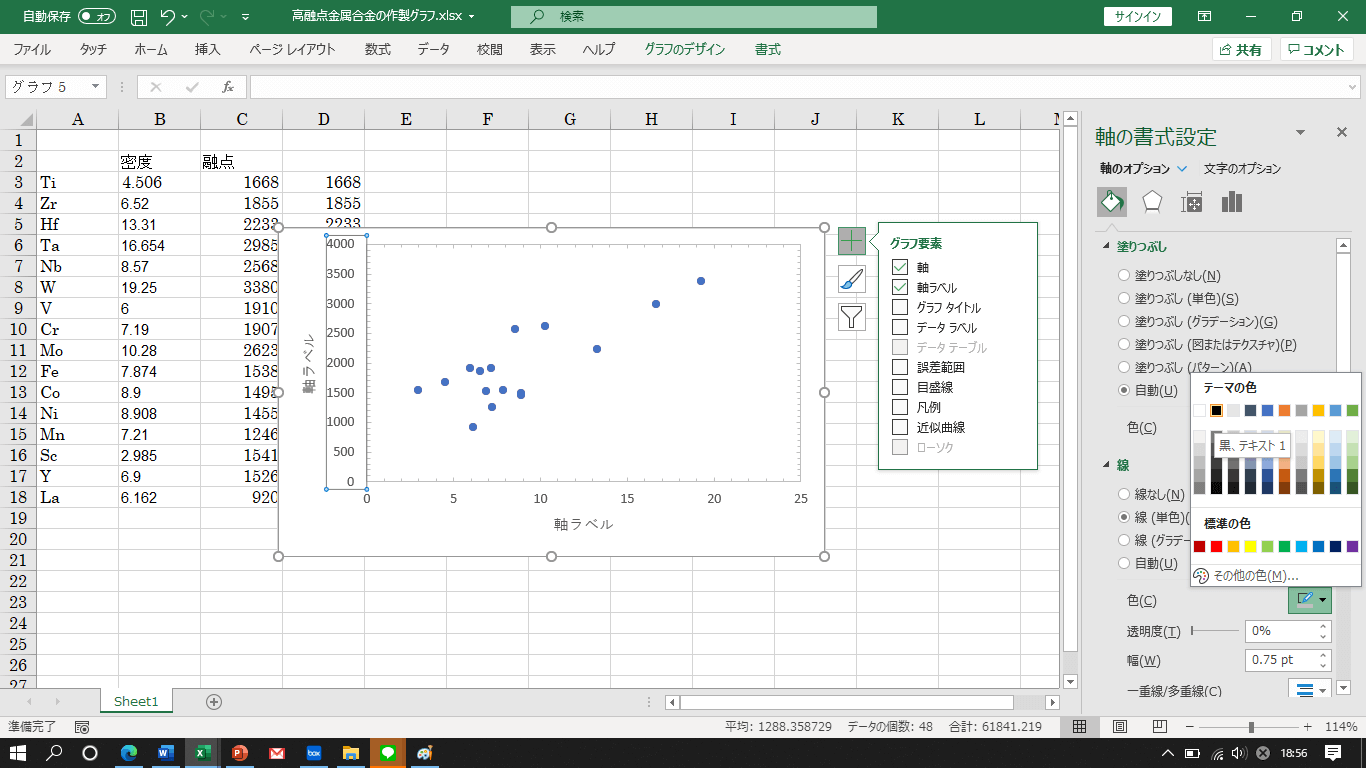
残った数字部分を選択して軸と文字の色を黒にします(なぜかデフォルトは灰色)
「軸のオプション」→バケツのマーク→「塗りつぶし」→「軸」→「線(単色)」で黒を選択。

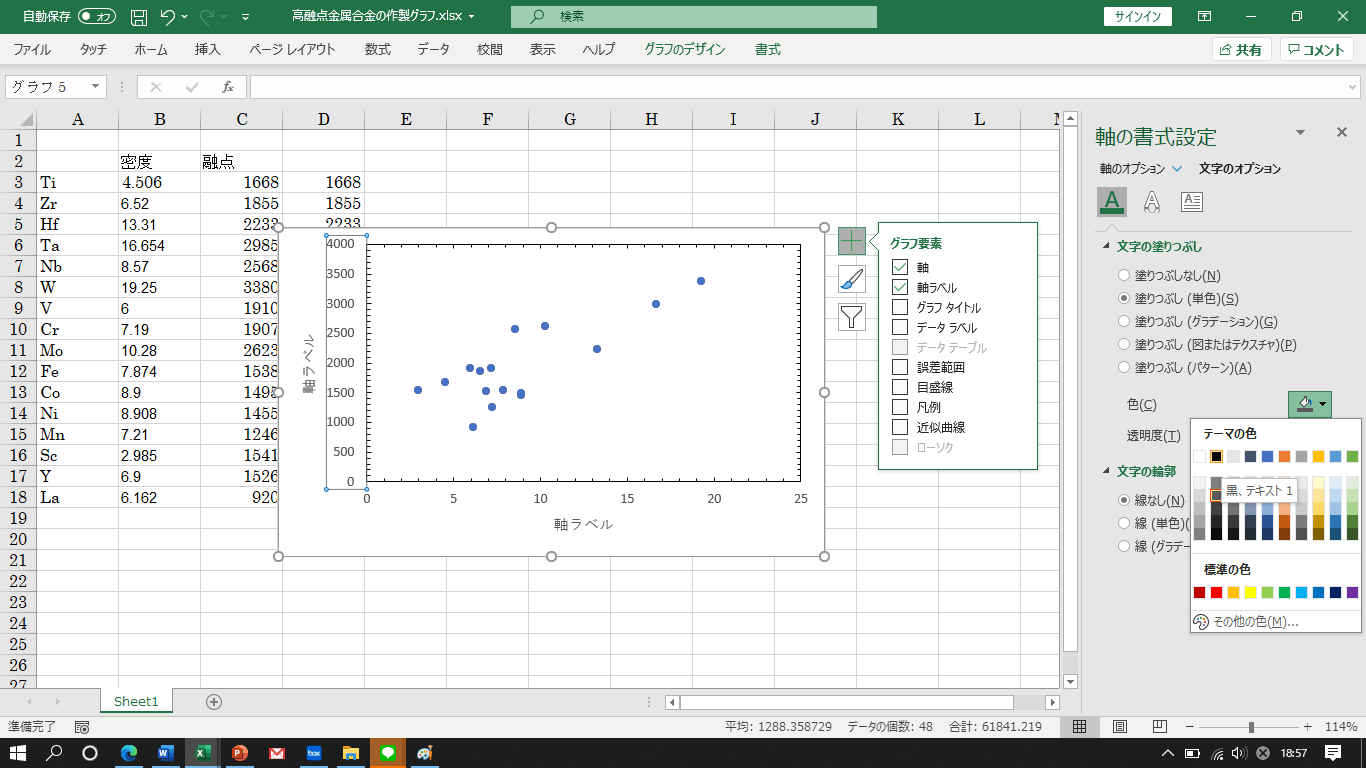
そのまま「文字のオプション」→「文字の塗りつぶし」→色を黒に変更。
下の数字も同様です。これは結構やり忘れるので注意!

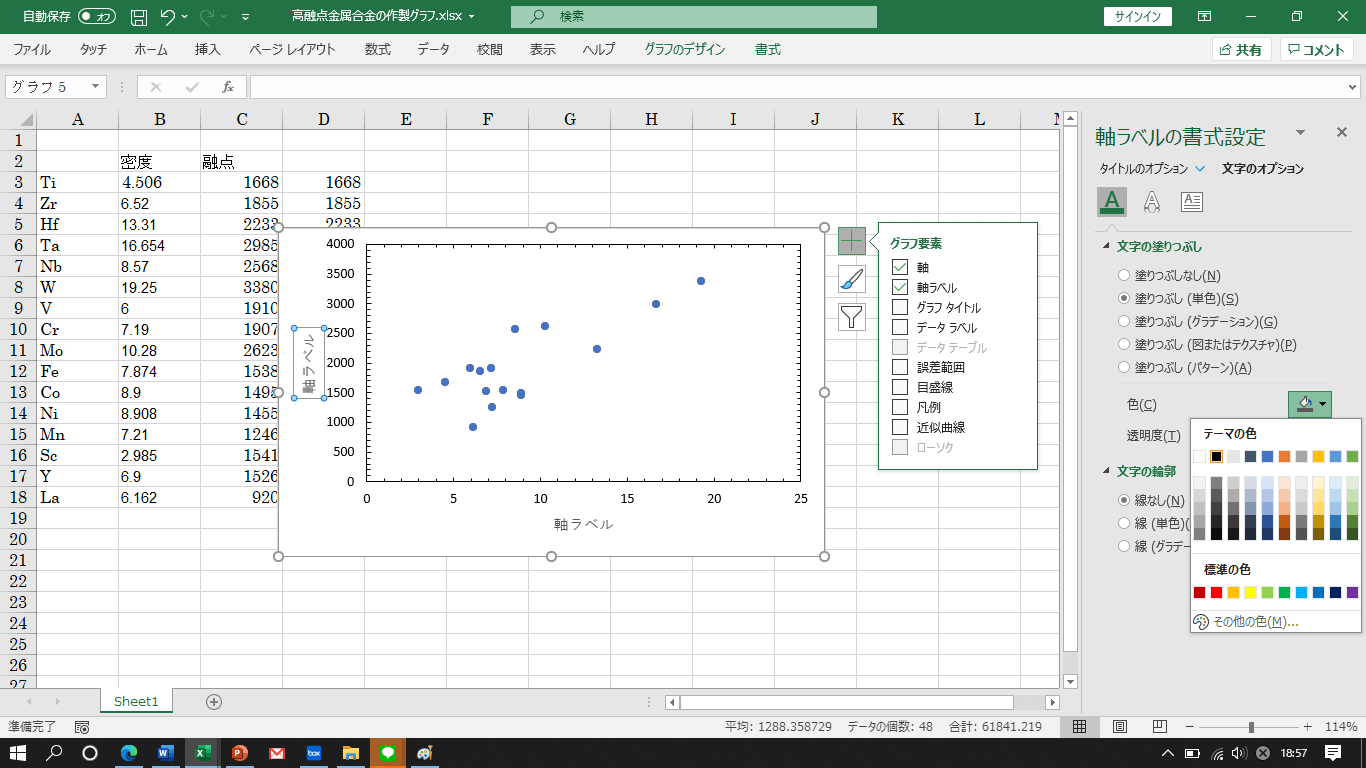
軸ラベルの色もなぜか微妙に黒ではないので調整します。
軸ラベルをクリックして「文字のオプション」→「文字の塗りつぶし」→色を黒に変更。

打ち直した軸ラベルを右クリックで「フォント」を選択。

フォントを指定されたものに変更して「OK」。
これで軸の変更は完了、次はプロットを編集します。
プロットの変更

次にグラフ上のプロットを調整します。
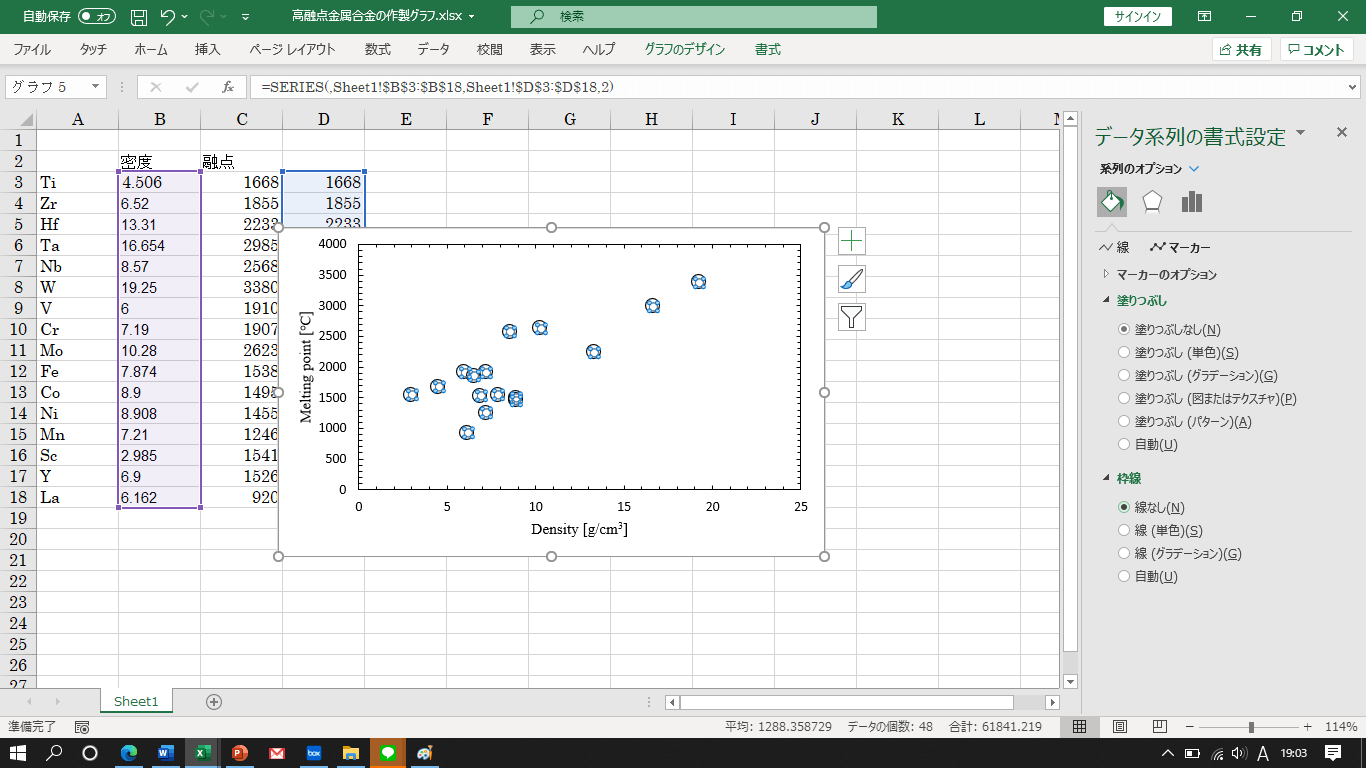
プロットをクリックしてバケツマーク→「マーカーのオプション」→「組み込み」で形を大きさを選択。

そのまま下にスクロールして「塗りつぶし」と「枠線」の設定を行います。
黒の中ぬきが一般的かな?一つだけのプロットをクリックすると単独で変更することも可能。

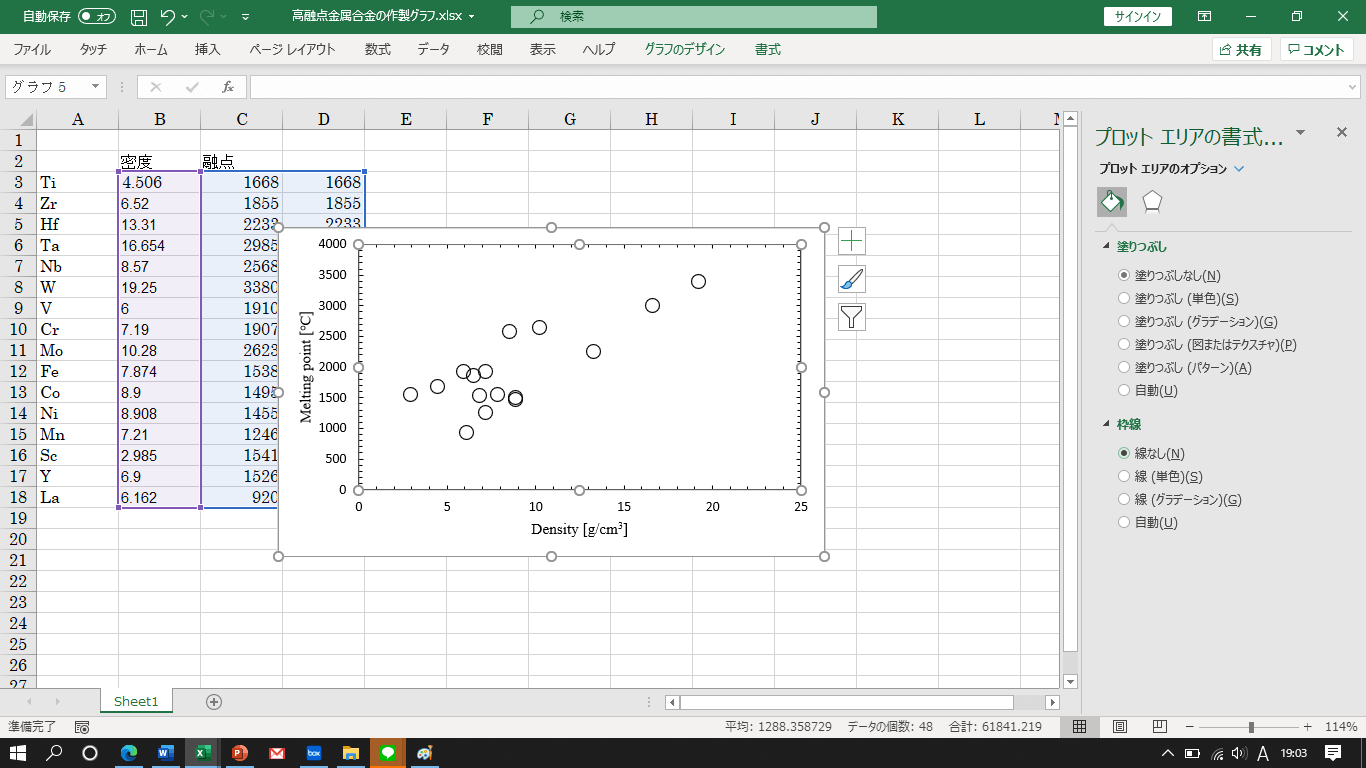
系列のオプションを変更してもう一つの点は塗りつぶしと線をなしにします。

最後にグラフ全体を選択して塗りつぶしと枠線をなしにしてグラフの完成。